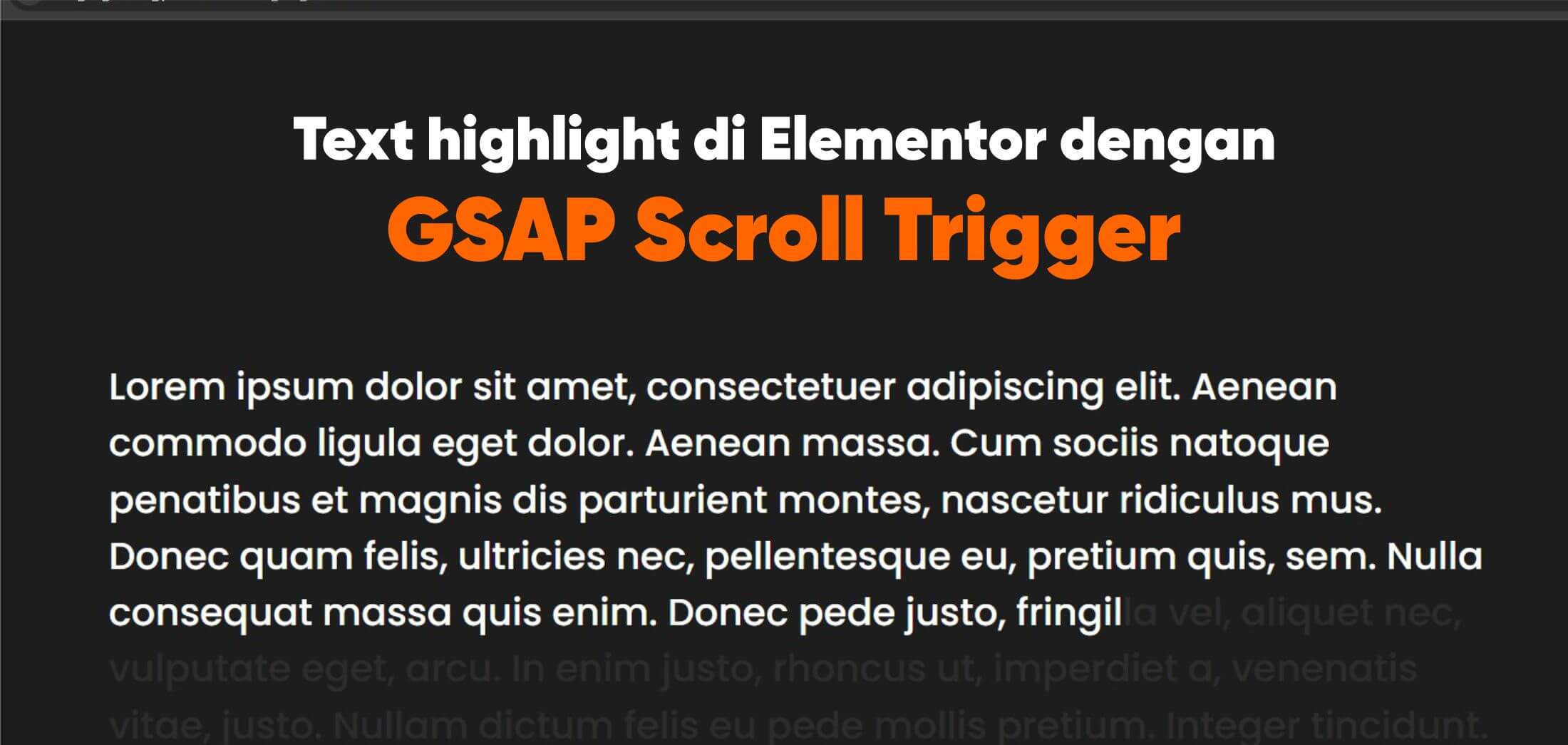
Text Highlight di Elementor dengan GSAP Scroll Trigger

- Kode CSS dan javascript hanya dapat diakses oleh customer TokoGPL
Efek text highlight sangat populer dalam desain web modern. Selain mampu memberikan penekanan visual yang menarik, efek ini dapat juga digunakan untuk menyoroti kata kunci atau frasa penting yang ingin ditonjolkan, membantu mengarahkan perhatian pengguna ke elemen yang ingin ditekankan, dan menciptakan pengalaman membaca yang lebih dinamis dan modern.
Membuat efek text highlight tidaklah serumit yang dikira—justru sangat sederhana dan efisien. Dengan hanya beberapa baris kode, Anda dapat menambahkan animasi highlight yang halus dan menarik tanpa perlu memahami konsep animasi yang kompleks. Dengan GSAP anda dapat membuat efek ini dengan mudah, bahkan dengan fitur seperti ScrollTrigger, highlight dapat muncul secara otomatis saat teks masuk ke dalam viewport, tanpa perlu campur tangan manual. Mari kita membuatnya dengan Elementor.
Kelas CSS
bzgsaptrigger
Javascript
<script src=”https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js”></script>
Anda harus customer TokoGPL dan sudah Login untuk mengakses konten
stagger: 0.1,
}, 0.1);
});
</script>
